we have discuss these all function in our first lesson. now we will discuss a example in which we use all these function we will draw a hut
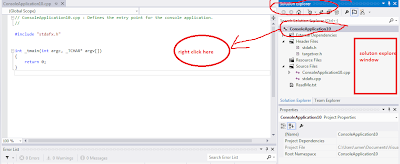
first of all we will create the window for drawing that we have discuss it before in our first lesson in glutDisplayFun() we will call a function draw_hut()
void Draw_hut() {
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0, 0.0, 0.0);
//first of all will daraw triangle
glBegin(GL_TRIANGLES);
glVertex2f(0.20,0.95);
glVertex2f(0.15, 0.85);
glVertex2f(0.25,0.85);
glEnd();
//left rectangle in which we draw the door
glColor3f(0.0, 1.0, 0.0);
glBegin(GL_QUADS);
glVertex2f(0.15,0.85);
glVertex2f(0.15,0.60);
glVertex2f(0.25,0.60);
glVertex2f(0.25,0.85);
glEnd();
//roof code
glColor3f(0.3, 0.2, 0.0);
glBegin(GL_QUADS);
glVertex2f(0.20,0.95);
glVertex2f(0.50,0.95);
glVertex2f(0.55,0.85);
glVertex2f(0.25,0.85);
glEnd();
//main portion in which in which we the window
glColor3f(1.0, 0.0, 0.0);
glBegin(GL_QUADS);
glVertex2f(0.25,0.85);
glVertex2f(0.25,0.60);
glVertex2f(0.55,0.60);
glVertex2f(0.55,0.85);
glEnd();
//start bricks code
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES); //Horizontal Line
glVertex2f(0.215,0.92);
glVertex2f(0.515,0.92);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.28,0.95);
glVertex2f(0.28,0.92);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.35,0.95);
glVertex2f(0.35,0.92);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.42,0.95);
glVertex2f(0.42,0.92);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.48,0.95);
glVertex2f(0.48,0.92);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES); // 2nd Horizontal Line
glVertex2f(0.230,0.89);
glVertex2f(0.527,0.89);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.26,0.92);
glVertex2f(0.26,0.89);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.33,0.92);
glVertex2f(0.33,0.89);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.40,0.92);
glVertex2f(0.40,0.89);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.47,0.92);
glVertex2f(0.47,0.89);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES); // 3rd Horizontal Line
glVertex2f(0.243,0.86);
glVertex2f(0.542,0.86);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.30,0.89);
glVertex2f(0.30,0.86);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.37,0.89);
glVertex2f(0.37,0.86);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.44,0.89);
glVertex2f(0.44,0.86);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.51,0.89);
glVertex2f(0.51,0.86);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.26,0.86);
glVertex2f(0.26,0.85);
glEnd();
glColor3f(1.0, 0.0, 1.0);
glBegin(GL_LINES);
glVertex2f(0.33,0.86);
glVertex2f(0.33,0.85);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.40,0.86);
glVertex2f(0.40,0.85);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.47,0.86);
glVertex2f(0.47,0.85);
glEnd();
glBegin(GL_LINES);
glVertex2f(0.53,0.86);
glVertex2f(0.53,0.85);
glEnd();
//end bricks code
//draw the door
glColor3f(0.0, 0.0, 0.0);
glBegin(GL_QUADS); //Door
glVertex2f(0.15,0.70);
glVertex2f(0.15,0.60);
glVertex2f(0.20,0.6);
glVertex2f(0.20,0.70);
glEnd();
//draw the window
glColor3f(1.0, 1.0, 0.0);
glBegin(GL_QUADS); //window
glVertex2f(0.35,0.78);
glVertex2f(0.45,0.78);
glVertex2f(0.45,0.68);
glVertex2f(0.35,0.68);
glEnd();
glFlush();
}